问题一
1、简述问题
最近在做登录页面的时候,遇到了一个问题:将登录页面的背景图片,设置为毛玻璃效果。在网上找到了关于这方面的资料。
2、问题解决
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css">.blur {filter: url(blur.svg#blur); /* FireFox, Chrome, Opera */background-position: center;background-size: cover; height: 1300px;-webkit-filter: blur(10px); /* Chrome, Opera */-moz-filter: blur(10px);-ms-filter: blur(10px); filter: blur(10px);filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=10, MakeShadow=false); /* IE6~IE9 */}</style></head><body><img src="img/bg3.jpg" class="blur"/></body></html>
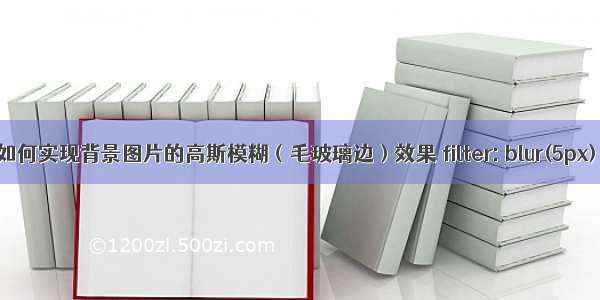
实现
现在已经可以显示背景的毛玻璃效果了,但是又出现了问题。
问题二
1、问题简述
当我们再写一个div的时候,以为背景图片也是占有空间的,这时候,就会把红色的div挤出来,name如何来解决。
2、问题解决
<img src="img/bg3.jpg" class="blur"/><div id="" style="position:fixed;top:0;right:0;height: 400px;width: 400px;background-color: red;"></div>
将我们新设置的div,设置一个新的属性,position:fixed;将红色的div固定在顶部。
这时,我们在红色的div中写上内容就行了;